Please Note: – This is the Current Month’s Video-of-the-Month (VOM).
All VOM links in Current and Past CorelDRAW Help Magazine Issues – Link to this page.
Click Here if you are in search of a previous month’s Video-of-the-Month.
A complete Video-of-the-Month Archive is available to Premium Members.
Vector Art Basics
Click on the Image to watch the Video.
Time = 5:30
Below is an article which accompanies the Video.
To see the full article, click on the Learn More Button.
Click here to learn more
This year, we’ve decided to go back to update the basics in teaching CorelDRAW.
The following is an outline of what we intend to cover, using the latest versions of CorelDRAW:
- Introduction to Computer Art.
- Bitmap Art
- Vector Art – This time.
- Introduction to CorelDRAW’s Workspace
- Modifying the Workspace
- Keyboard Shortcut Keys
- How to set Program Defaults
- Introduction to the Toolbox
- Drawing Basics – Nodes and Paths
- Cutting Engraving Direction
- Object Organization
- Cutting – Engraving Sequence
- Grouping & Combining Objects
- Text on a Curve
- Power-Clipping
More to come…
Computer Art
How Graphic Images are stored and manipulated by a computer is divided into Two Major Categories… Bitmap and Vector. Bitmaps can also be referred to as…Raster, Picture or Photos and vector art is sometimes referred to as Line Art.
Bitmap Art Review…
Bitmap Art is Pixel-Based Art
Positives
- Bitmaps are Ideal for Photos
- Bitmaps are great for storing color and shading information
Negatives
- Bitmaps are limited in scaling images up in size
- Bitmaps require greater computer storage capacity
- They require greater computer power for editing
Bitmap Art Image sources include…
- Scanned
- Digital Camera Captures
- Phone Camera Captures
- Faxes
- Some Clipart
Some of the Common Bitmap File Types Include:
- .tif – tagged image file
- .pcx – Paintbrush
- .bmp – Windows Bitmap
- .cpt – Corel PHOTO-PAINT®
- .psd – Adobe PhotoShop®
- .gif – CompuServe® Bitmap*
- .jpg – jpeg Bitmap*
- .png – Portable Network Graphics*
* Used extensively for web pictures and graphics
We covered Bitmap art in some detail last time.
Vector Art
This time we’ll look at vector art in CorelDRAW.
Vector Art consists of objects described by mathematical formulas. Some of those objects include:
- Arcs
- Lines
- Circles and Ellipses
- Squares and Rectangles
- Polygons, etc.
- And, Text in CorelDRAW®
Vector Art Image sources include…
- CAD drawings
- Some Line art
- Traced art
- Some Clipart
Vector Art Positives
- Can be easily scaled up or down in size
- Requires less computer storage capacity…than Bitmap Art
- Requires less computer power for editing
- Can be used in all Graphic Product Processes
Vector Art Negatives
- It’s limited in storing color and shading information
- May be less intuitive for creating original artwork – i.e., it’s not like drawing on paper with pencil, et al.
All of that said, vector art is best for everything except photos.
The Anatomy of Vector Art in CorelDRAW
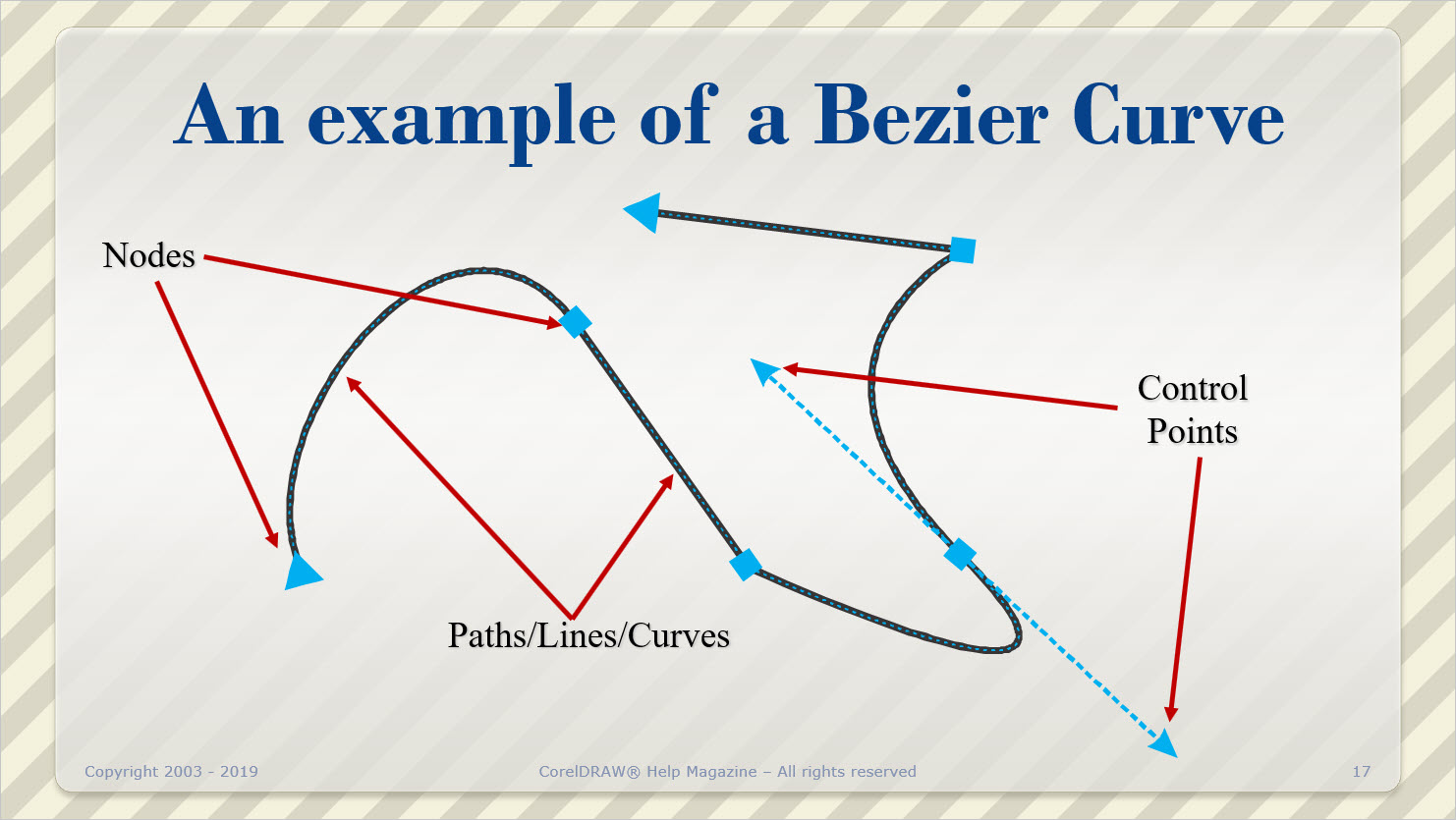
Vector art consists of a series of points, called nodes. Nodes are ordered, that is they are in sequence. Nodes are connected by lines and arcs described by mathematical formulas. These lines and arcs are called Bezier Curves.
The connecting lines and arcs are sometimes referred to as Lines, sometimes as curves, even if they are straight lines. They are most accurately described as Paths, paths between node points. See picture 1 for the Anatomy of a Bezier Curve.

Paths/Lines/Curves come in 2 varieties:
- Straight Paths – these are paths/lines/curves that do not curve. They travel in a straight line between nodes.
- Curved Paths – curved paths/lines/curves travel in an arc between node points.
Nodes come in 3 varieties:
- Cusp – A Cusp node allows the path through it to change angle/direction. For example, the corner of a square is a cusp node. The path makes a 90° turn at each corner node point in the square. A Cusp node can connect 2 straight lines, 2 curved lines, or one of each.
- Smooth – A smooth node does not allow the path to change angle or direction as the path traverses through the node. A smooth node will have 1 or 2 adjustable control points which allow modification of the angle into and out of the node. Adjusting the angle into the node, will also adjust the angle out. A smooth node can also connect 2 straight lines, 2 curves, or one of each. In our rectangle example above, if you choose to round the corners of the rectangle, the single corner cusp node will be replaced by 2 smooth nodes and a connecting curve. Each node will smoothly connect a straight line (top, bottom, left, or right) to a corner connecting curve.
- Symmetrical – A symmetrical node requires that the control point for the path leading into the node, and the control point for the path leading out of the node are the same physical distance from the node. Symmetrical nodes connect curved paths to curved paths. Symmetrical nodes are not used to connect straight lines or used to connect a curved and straight line together.
For example, the ellipse in CorelDRAW consists of 4 symmetrical nodes connecting 4 curved paths.
The simplest way to think of a vector drawing is that it’s like a child’s connect-the-dot drawing. There are a series of numbered points connected by lines and arcs.
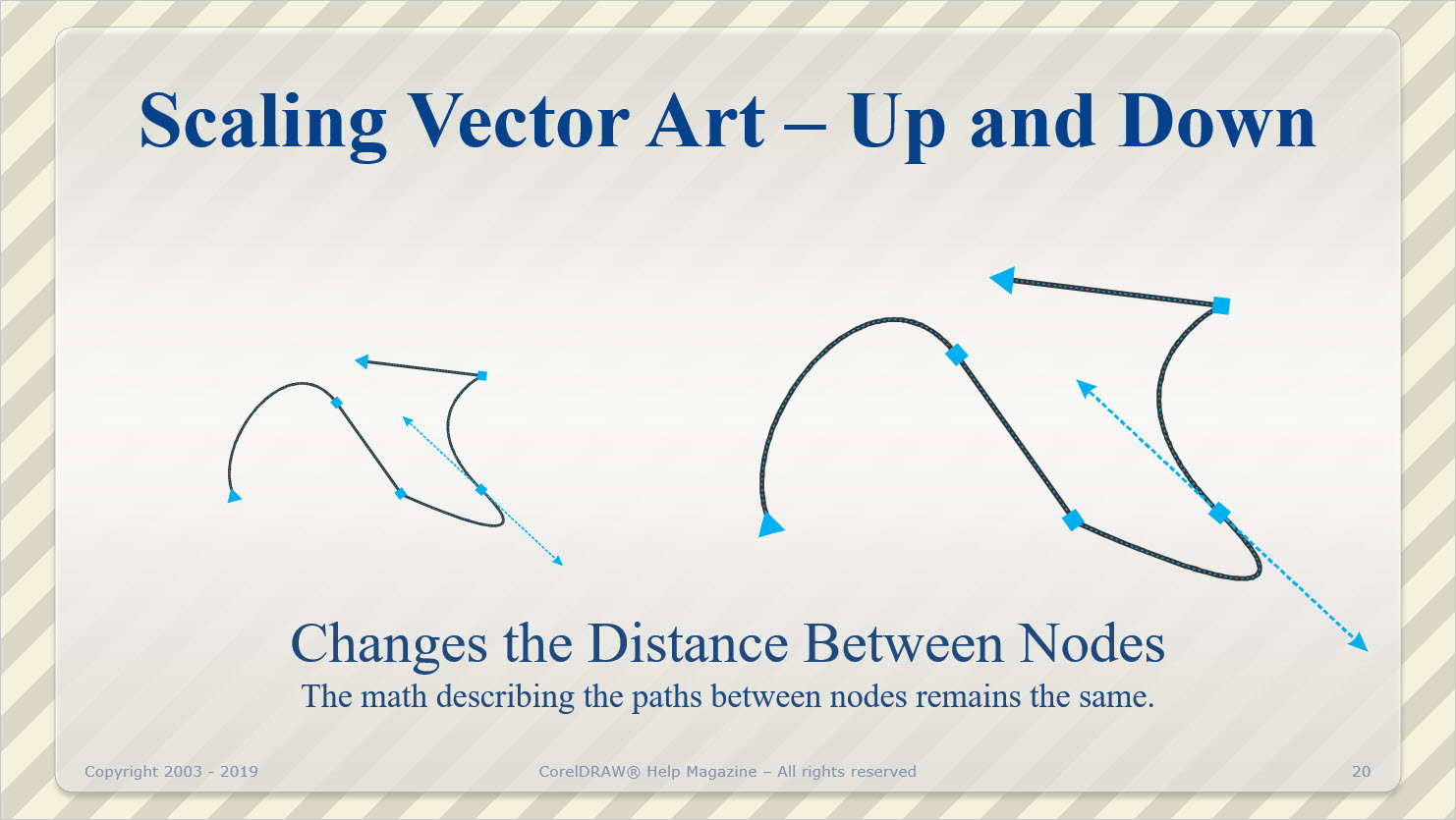
Scaling Vector Art Up and Down in Size
Scaling vector art up and down in size is simple. Scaling up is accomplished by simply spreading the node points apart. To reduce the size of the image, the node points are merely brought closer together. See picture 2.

The only caution is when shrinking the size of a vector image, it’s important to the make sure nodes don’t overlap one another. If that happens the paths between nodes can become distorted.
Conclusion
Many graphic-product layouts will include both bitmaps (pictures) and vectors (text and other elements). Understanding how these file types work will make your job easier.